VIP Portal: Modernizing & expanding medical device quality testing
Jul 28, 2023
Data Visualization, Research, Design Systems, Information Architecture
Millions of people worldwide depend on medical device innovations to increase their quality of life and care.
The Voluntary Improvement Program (VIP) is a collaboration defining better industry quality practices between the FDA, MDIC, Case for Quality, and industry leaders already exceeding current standards.
The Portal allows users to contribute, view, and interact with industry-wide data while enforcing data security, participant privacy, and customizable settings to build a secure, trusted initiative.
Our team of ten rolled out significant improvements in functionality, aesthetic experience, and revenue potential over 14 months.
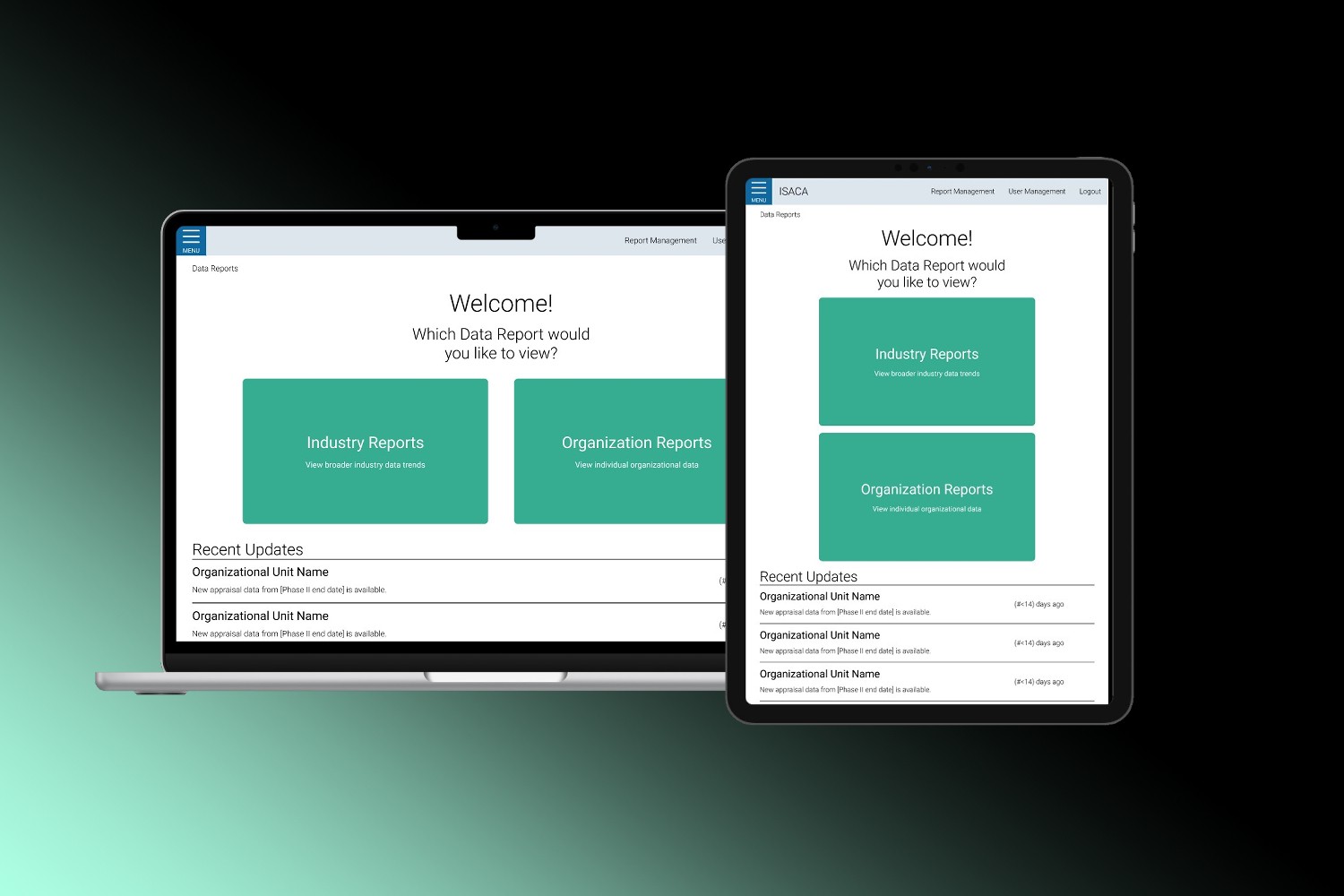
Data Visualization
The VIP Portal provides a collaborative space for defining better standards by visualizing data for diverse user groups, emphasizing improvement over just meeting expectations.
I worked with a data analyst, product owner, art department, and additional designer to display intuitive and meaningful graphs for 10+ areas of interest, with filters for periods, specific locations, specific metrics, and more.
Some choices we made to deliver value in our visualizations:
Metric measurements were contextualized with upper and lower-bound goals, customizable context, and long-term change analysis to emphasize trends and how they correlated with any provided organization changes, instead of a checkmark or "passing" a requirement.
The dashboard showed comparisons across time and aggregate organization data but deliberately did not allow comparisons between locations to avoid location "grading" or conclusions from non-congruent data.
Our graphs were responsive and accessible with on-page context, built more meaning into our design system, and maintained branding guidelines for the overall organization.
User Research
We used a multi-method approach to validate application usability and design features according to user needs.
Data analytics: We used Pendo & GA4 to find trends and patterns in bounce rates, tool interaction, and application exploration. We took these stories and heatmaps to inform updates on button positioning, feature flow, and designing further research.
User journeys: For modernizing features, we walked through different user groups' journeys accessing the program and tools to highlight pain points and opportunities, then worked with internal teams to create actionable updates.
User interviews & usability testing: We utilized calls, screen sharing, and high-fidelity prototypes to walk through user flows for tasks, overall exploration of the application features, and understanding of interactions. Tests were designed, executed, and analyzed on a rolling basis for overall application usability as well as feature design as we graded takeaways for user value and technical feasibility.
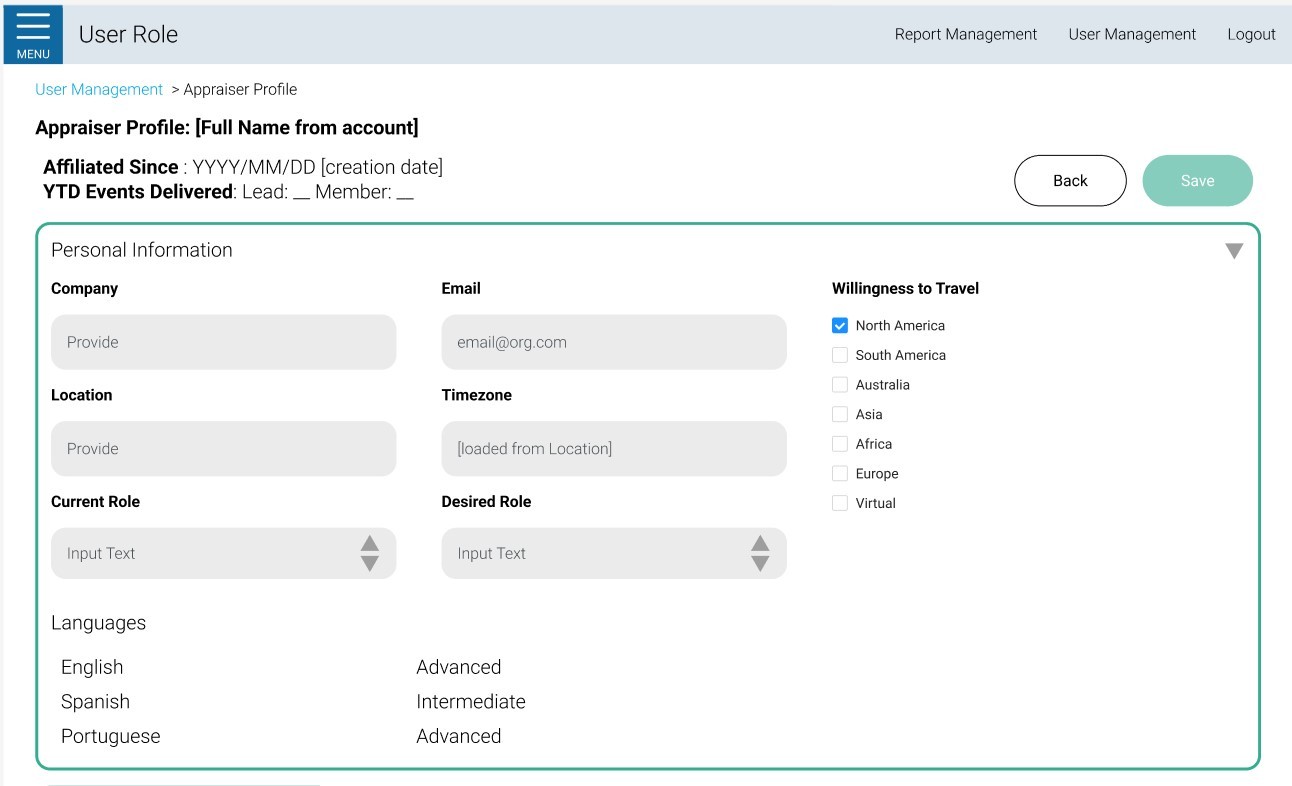
Example: User Settings
We knew and validated that data privacy and sharing options were extremely important for both industry leaders and FDA members, between and within organizations. Through journey interviews and usability testing, we were able to identify how to lay out the settings pages and what context users needed to make informed privacy decisions for their data internally and externally.
I coordinated with the product and business team to deliver comprehensive settings flows to give administrators autonomy for their organizations and individual user's settings for their portal notification experience.

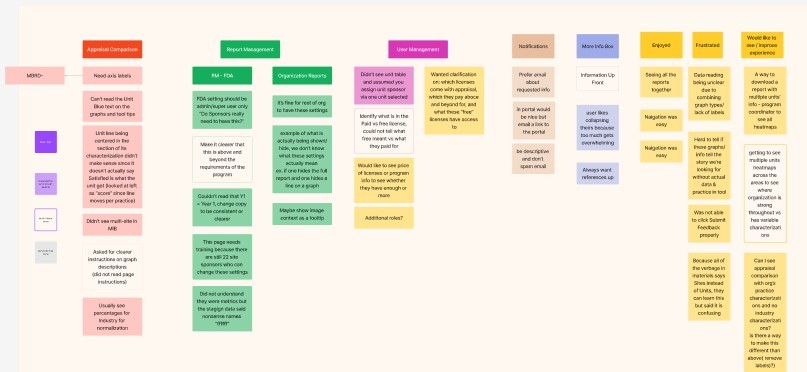
Map of interview takeaways organized by user group, topic, relevance, and feasability.
Users can do more than ever with their program data and insights. We excelled in our fast-paced creative upgrades with collaboration and feedback.
Our team had regular stand-up meetings and integrated high-fidelity prototypes into sprint planning, allowing us to estimate efforts and implement updates accurately the first time.
Here's some of what we accomplished in my 14 months on the team:
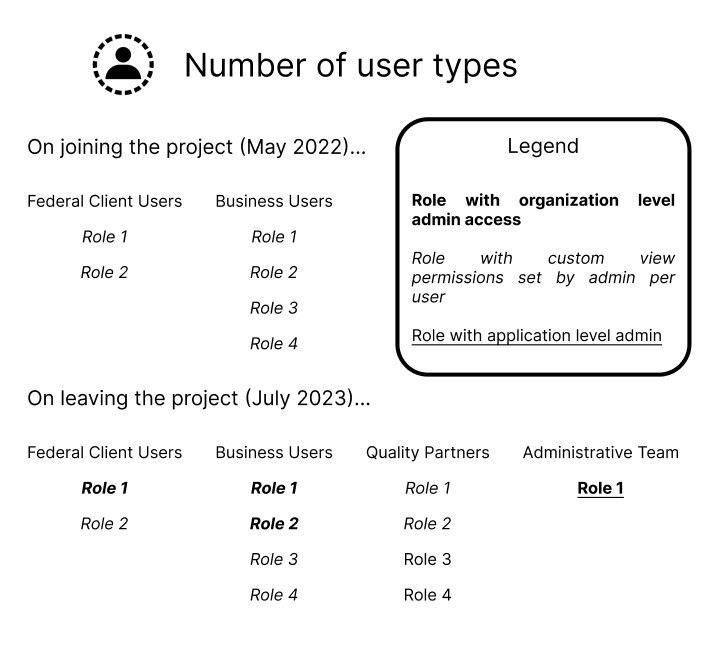
Added 3 interactive user types, 2 read-only user types
Optimized for shorter loading times & consistent loading animations
130% increase in application usage (page views, logins, and time spent on interactive pages)
Launched KPI & revenue relevant features
Allowed users to complete complex forms online and submit them straight to the database while providing guidance and automated deadline scheduling
Automated data updates, deadline reminders, and user restrictions
Reduced time spent on important repeat tasks such as report submission and data entry
increased readability and accessibility of artifacts
Designed a customizable notification center to keep users in the loop about important deadlines or data updates
Implemented complex data privacy settings so admin users could confidently delegate information
Application-wide visual and accessibility updates which enabled screen reader and keyboard navigation use and more
Recent Posts
UI Examples
Jan 1, 2025
VIP Portal: Modernizing & expanding medical device quality testing
Jul 28, 2023
WCAG 2.1: Surpassing accessibility standards for high-quality user experience
Jan 1, 2023
Clean Home Tech: Connecting customers to healthier home technology online
Dec 1, 2020
Bombay Poets' Archive: Interactive teaching application for international archive
May 1, 2017